どんどん便利になる画像生成。少し目を離すと機能が増えてますね。
今回はRembgを利用した背景削除の紹介です。
◆ Stable Diffusion web UIのインストール方法について
Stable Diffusion web UI + WSL + Ubuntuの環境を構築する
純正のStable Diffusionをコマンド実行するのは実用的に厳しいです。なので、最も人気のあるStable Diffusion web UIをWSLとUbuntuの環境に構築したいと思います。 [20240303]環境構築後にCUDA ToolkitやcuDNNを更新する方法です。本記事のバージョンが合わない場合、以下の記事も参考にしてください。 [20240620]Stable Diffusion web UIを更新する方法です。既に環境を構築済みの人は参考にしてください。...
機能の追加
Stable Diffusion web UIに拡張機能として簡単に追加できます。
UIの[Extensions -> Install from URL]を選択して、テキストボックスに以下を入力します。
https://github.com/AUTOMATIC1111/stable-diffusion-webui-rembg.git
入力後にInstallボタンを選択すると機能が追加されます。
インストールが完了したらweb UIを再起動しましょう。
利用方法
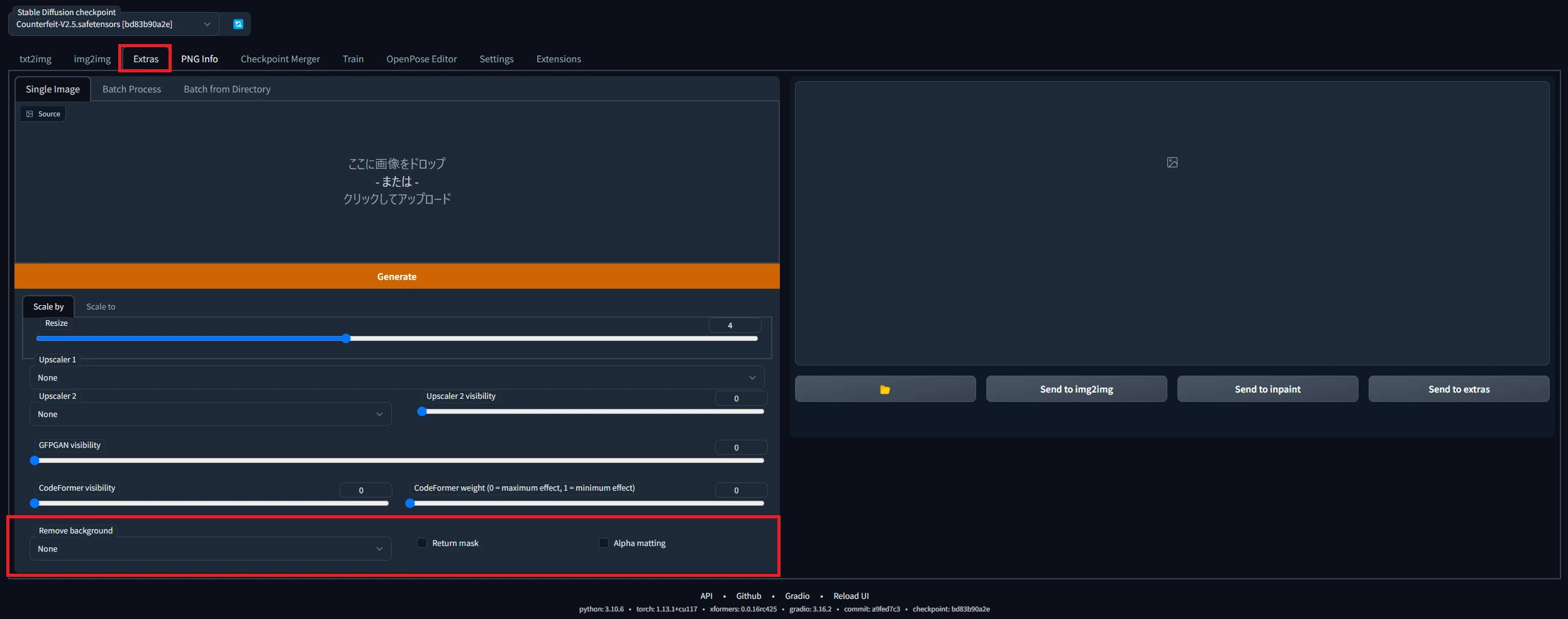
Extrasタブに機能が追加されます。画像(赤枠)を参考に設定値で有効/無効を選択してください。
Remove backgroundは背景削除に利用する手法を選択します。これはu2net辺りを選べば大丈夫です。

生成画像の確認
背景削除の手法ごとに、どんな変化が起きるかをまとめたので参考にしてください。
元画像

ParametersSampler: DPM++ 2S a Karras, Steps: 20, CFG scale: 7, Seed: 31588155, Size: 512x512, Model: Counterfeit-V2.5
Promptsuper fine illustration, cute and beautiful yang girl, highly detailed beautiful face and eyes, yellow eyes, beautiful shiny white hair, bowl cut hair, look at viewer, solo, dynamic, angle, human
NegativePromptEasyNegative
u2net

u2netp

u2net_human_seg

削除されすぎ!
u2net_cloth_seg

削除されすぎ!
sliueta

背景削除のテクニック
大雑把に言うと背景の削除(透過)は「プログラムが背景と認識した場所を削除する」だと思います。
つまり綺麗に背景を削除したいのであれば、背景を識別しやすい画像を使うことで成功率が上がります。
それを踏まえて作った画像が以下です。当然、プロンプト自体が異なるので見た目も若干は変わります。

ParametersSampler: Euler a, Steps: 20, CFG scale: 7, Seed: 945006026, Size: 512x512, Model: Counterfeit-V2.5
PromptSolid green background, super fine illustration, cute and beautiful yang girl, highly detailed beautiful face and eyes, yellow eyes, beautiful white hair, bowl cut hair, look at viewer, solo, dynamic, angle, human
NegativePromptEasyNegative
この画像は生成する時に以下みたいなプロンプトを追加で指定してます。
solid green background
background with solid green
ただし、強調や指定位置で画像が変わるため、プロンプトを追加したら必ず緑一色になるわけじゃないです。
ポイントは透過する境界が判断できれば問題ないので、境目が分かるような画像なら大丈夫だと思います。
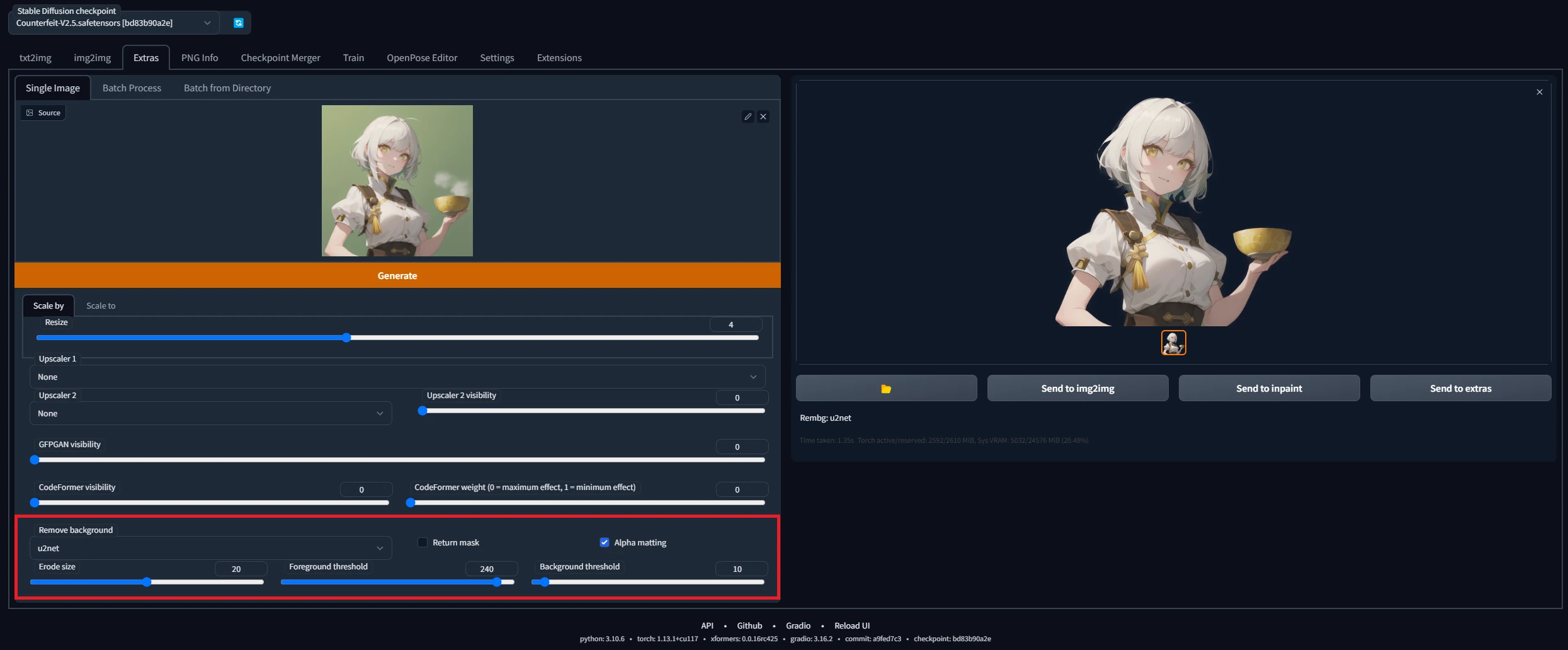
後は以下の赤枠の部分で透過の閾値が設定できます。この辺を調整することで綺麗に透過できます。


あとがき
これでキャラクターと背景を別に作って組み合わせれば完璧だね。
この記事は参考になりましたか?

コメント